Cordova 安装(以MAC为例)
1、安装node环境
详细可参考以下链接的 第四步 1-4点:
安装完成,用如下命令检查node和npm的安装是否成功:
node -vnpm -v
2、安装git(选择安装)
mac和linux都自带git,使用以下命令检查git的安装:
git --version3、安装Cordova
# 全局安装cordova
npm install -g cordova
# 查看cordova是否安装成功
cordova -v
# 更新cordova (推荐)
npm update cordova -g三、创建Cordova工程
1、 创建项目
在终端进入你想要创建项目的目录,执行如下命令
cordova create hello com.example.hello HelloWorld参数说明:
【hello】:<必填>工程的文件夹名,会创建一个同名文件夹
【com.example.hello】:<非必填>应用程序的id名,与Xcode中类似,可以在 config.xml 中修改,如果不指定的话默认为 io.cordova.hellocordova
【HelloWorld】:<非必填>App的名称,也可在 config.xml 中修改2、添加平台
为项目添加运行的平台,如ios和android:
# 进入我们刚刚创建的项目目录
cd hello
# 添加平台
cordova platform add ios --save # 添加ios平台
cordova platform add android --save # 添加android平台
# 检查当前平台设置情况
cordova platform ls注意:在使用CLI创建应用的时候,不要修改/platforms/目录中的任何文件。当准备构建应用或者重新安装插件时这个目录通常会被重写。4、ios工程目录说明
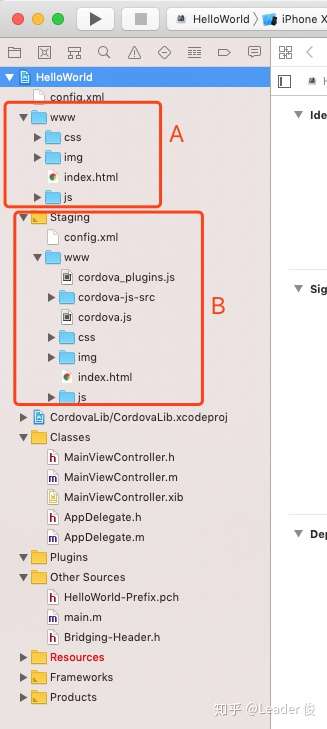
使用xcode打开 platform/ios/HelloWord.xcworkspace 从而打开项目,默认的Cordova工程展示如下:

可以看到 Staging 文件夹下面有个 www 文件夹和一个 config.xml 文件(B区)。
而在 Staging 文件夹外也有个 www 文件夹和一个 config.xml 文件(A区)。
实际上Staging 外的www文件夹就是项目hello/下的, Staging 下的www文件夹是在platforms/ios里的, Staging 下的config.xml 金仅作用于iOS平台,主要是配置插件。
也就是说每次Cordova编译的时候,或者更新工程、安装插件时都会重新把 A区 里的文件覆盖到各个平台下的文件(B区)。
而且如果同时只编辑单个平台工程文件夹下的html页面,也不符合一次编写,同时编译发布多平台的跨平台应用开发思想。
所以一般都是编辑外面的(A区)www文件夹里的文件,然后重新 build 工程。
四、Cordova项目实践demo
1、cordova生命周期介绍
cordova提供APP状态的监测(ios),包括:
【deviceready】:当Cordova加载完成会触发
【pause】:当应用程序进入到后台会触发
【resumes】:应用程序从后台进入到前台会触发
2、demo实践
第一步:修改index.html
我们将 hello/www/index.html 页面修改为如下内容,展示APP的状态监测:
<!DOCTYPE html>
<html>
<head>
<title>Pause Example</title>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<script type="text/javascript" charset="utf-8" src="cordova.js"></script>
<script type="text/javascript" charset="utf-8">
//页面加载后添加各事件监听
function onLoad() {
document.addEventListener("deviceready", onDeviceReady, false);
document.addEventListener("resume", onResume, false);
document.addEventListener("pause", onPause, false);
}
//Cordova加载完毕
function onDeviceReady() {
alert("Cordova加载完毕!");
}
//进入后台
function onPause() {
console.log("应用进入到后台!");
}
//恢复到前台
function onResume() {
alert("应用回到前台运行!");
}
</script>
</head>
<body onload="onLoad()">
</body>
</html>第二步:构建项目
在开发完页面后,我们需要构建项目将新的修改部署到各个平台的项目中
Tips: ios运行可以安装XCode,android运行可以安装android studio,这里不做工具的安装说明。
构建项目:
# 构建所有平台(android & ios),需在项目目录hello/下执行
cordova build
# 或者可以选择单独构建某个平台
cordova build ios # 单独构建ios平台
cordova build android # 单独构建android平台第三步:运行项目
以用XCode运行ios平台为例,用 使用xcode打开 platform/ios/HelloWord.xcworkspace ,点击运行:
此时,XCode会打开ios模拟器,初始页面会如下展示:
至此,我们的第一个cordova的实例项目完成。
四、浏览器访问和调试
运行如下命令输出访问地址:
cordova serve